Meme Game Web App
A React-based web application that brings the “What Do You Meme?” board game experience online. Developed as a full-stack project for a web applications course, this app allows users to play meme-based rounds, track scores, and compete against themselves.

🔹 Key Features
- User Authentication → Secure login/logout system for personalized gameplay.
- Game Session Management → Users can start, pause, and resume game sessions.
- Dynamic Meme Captions → Players select captions for memes, earning points based on creativity.
- Score Tracking & Leaderboard → Total game scores are stored and displayed.
- Backend API → A structured REST API handles session management, game progression, and score updates.
🛠 Technologies Used
- Frontend: React (SPA architecture)
- Backend: Node.js, Express
- Database: SQLite
- Authentication: Passport.js
- State Management: React Hooks
- UI: Bootstrap for styling
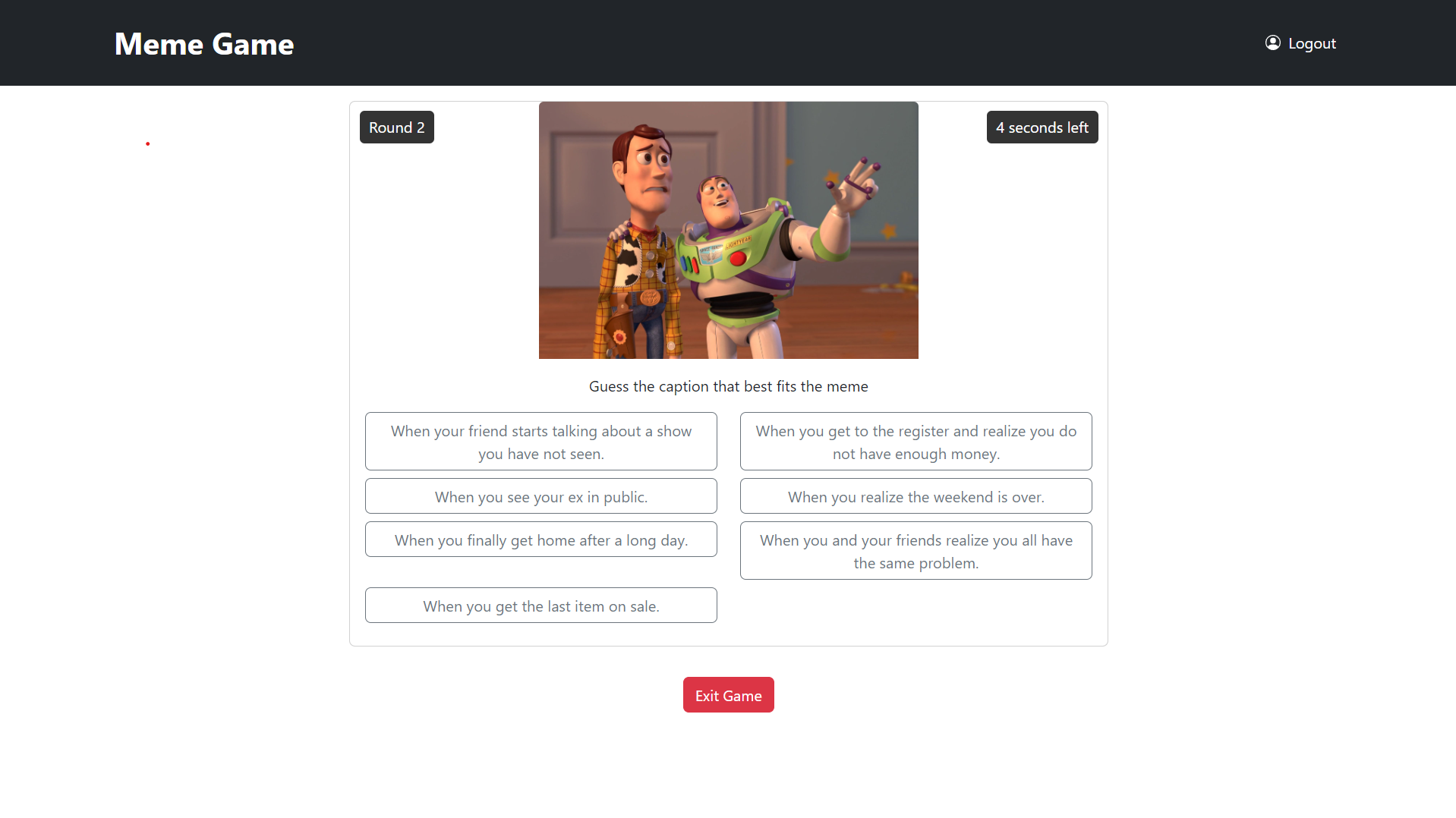
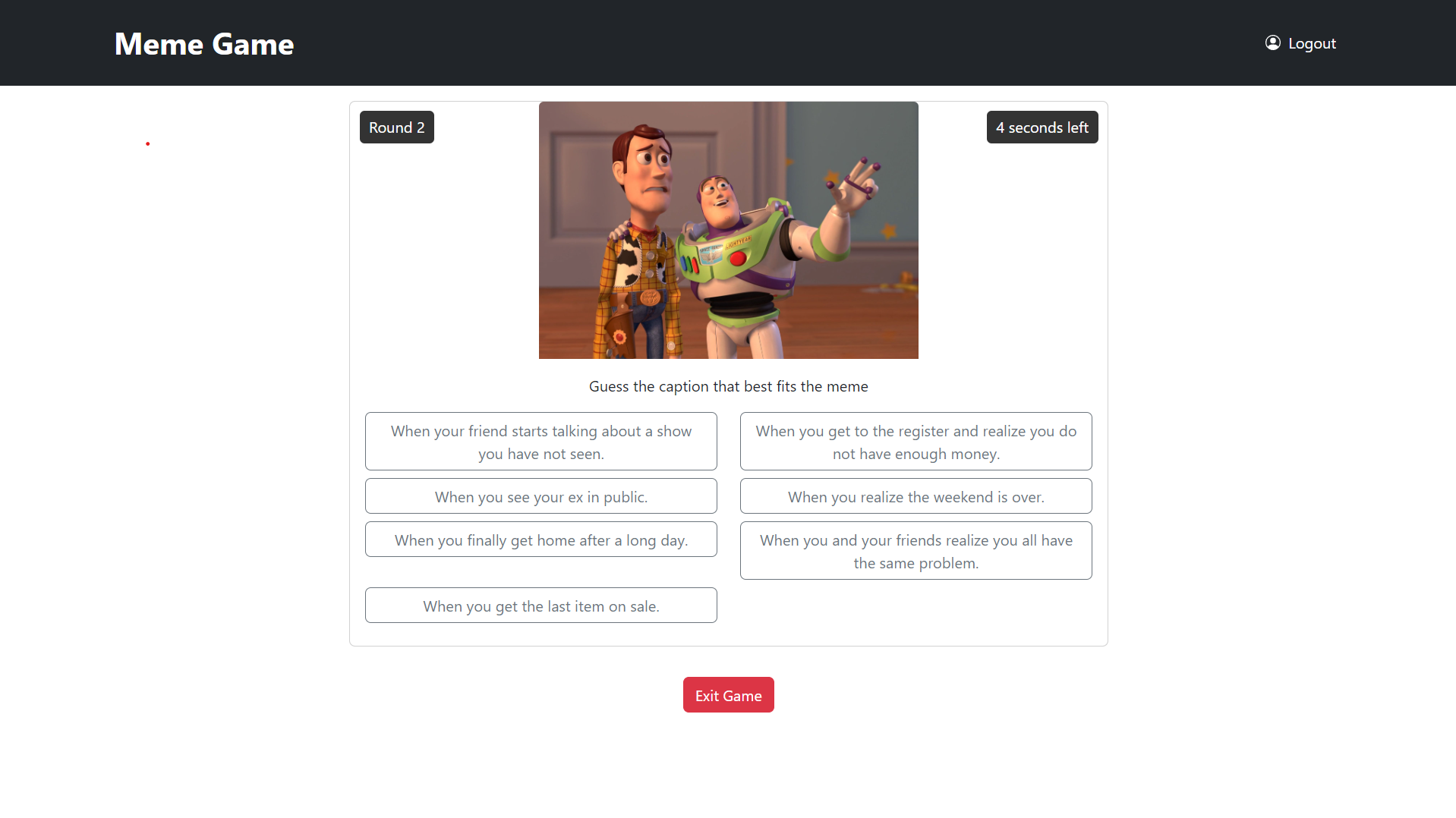
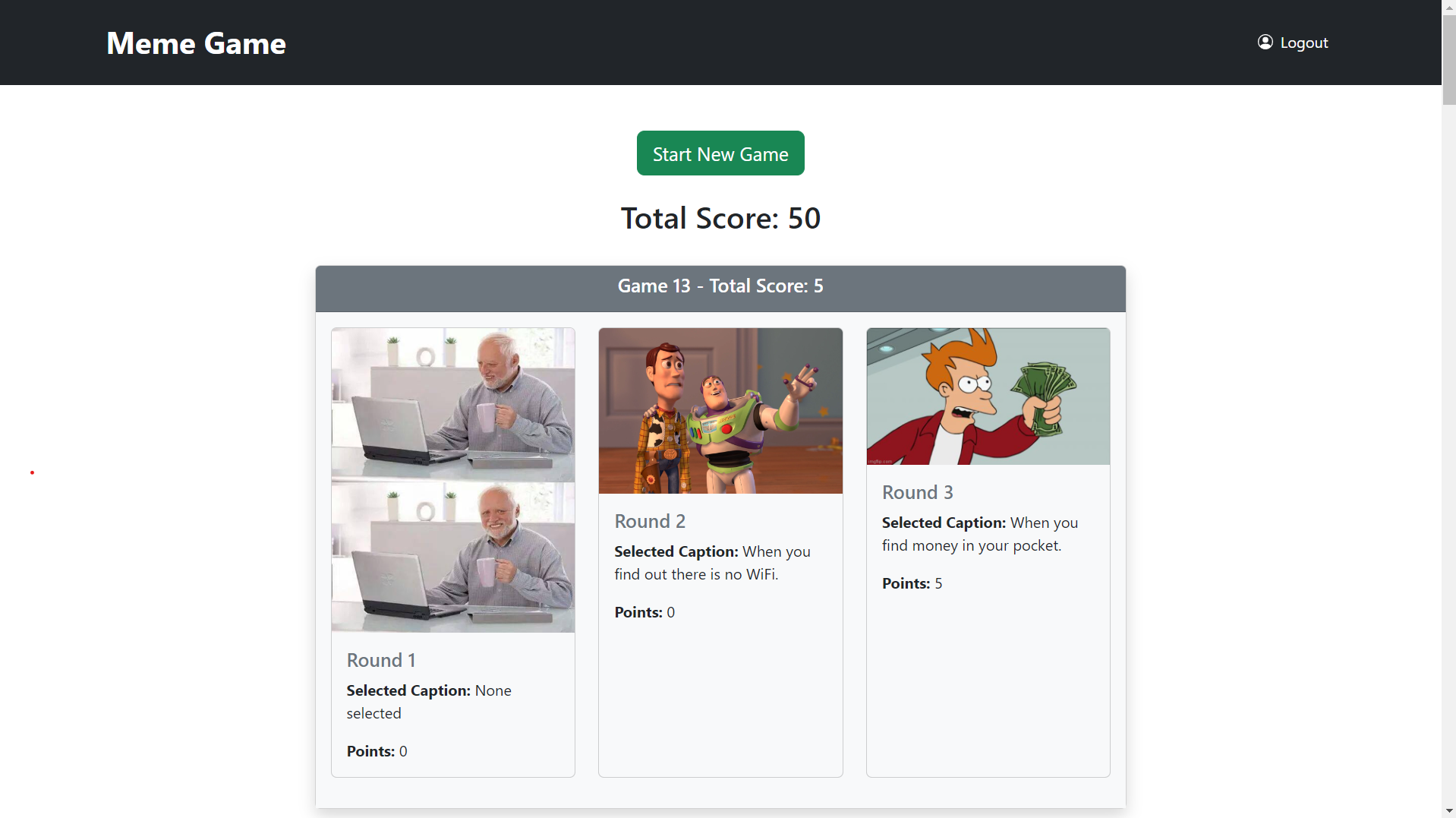
📸 Screenshots


This project showcases full-stack web development skills, combining React, Node.js, and authentication mechanisms. The game logic includes round-based scoring, leaderboard tracking, and database-driven meme captions, making it an engaging and interactive web application.